Cara menautkan blog ke google adsense dengan akun gmail yang berbeda
Bagaimana cara menautkan blog ke akun adsense dengan akun gmail yang berbeda? Berikut akan saya bahas.
Berbagi pengalaman yang baru saja saya alami pada tanggal 29 Januari 2016 tentang google adsense. Sebelumnya saya bingung karena saya punya 2 akun gmail (di umpamakan saja nama 2 akun gmail saya XY dan YZ). Karena dulu saya daftar google adsense lewat youtube dengan akun gmail XY dan sudah di terima, jadi saya punya akun google adsense hosted.
Baca artikel tentang perbedaan akun google adsense hosted dan non hosted. Sedangkan gmail saya yang YZ sudah pernah saya daftarkan ke google adsense namun di tolak karena alasan tertentu.

Dan suatu hari gmail YZ saya daftarkan lagi ke google adsense karena saya sudah memperbaiki kesalahannya. Namun hingga sekarang masih belum ada pemberitahuan di terima atau tidaknya oleh google adsense (daftarnya lewat youtube). Sedangkan dalam gmail YZ saya punya blog ww.itdanstiker.pw yang sudah terlanjur saya kelola dan saya tekuni yang berisi tutorial tentang IT, tutorial tentang bisnis internet, tutorial tentang VB.NET, dan tentang stiker. Hingga suatu hari tombol untuk mendaftar adsense di aktifkan (masuk ke blogger.com => penghasilan => adsense). Untuk mengaktifkan tombol ini usia minimal blog harus 6 bln, umur pemilik gmail d atas 18 thn. baca selengkapnya tentang
kelayakan untuk berpartisipasi dengan google adsense.

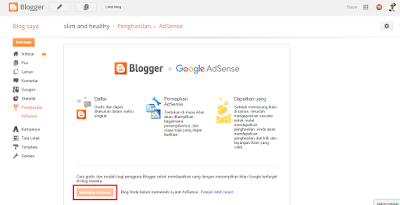
Karena tombol menuju pendaftaran adsense tersebut sudah aktif (lihat gambar di atas), Saya senang mungkin penyebabnya pengunjung blog saya sudah 3000 lebih dan saya rajin posting atau karena hal lainnya. langsung saja saya klik tombol tersebut dan saya langsung menuju pendaftaran adsense yang terdiri dari 3 langkah
. Sedangkan akun gmail saya ini (YZ) masih belum ada jawaban dari google adsense dari pendaftaran sebelumnya. Saya ikuti langkah-langkah pendaftarannya sampai di langkah ke 2 ada pemberitahuan seperti gambar di bawah ini. Buka jika kurang jelas.
Hingga saya browsing di google tapi tidak menemukan tutorial tentang itu. Saya berfikir "kan saya sudah punya akun adsense hosted kenapa saya tidak pakai itu saja untuk menautkan blog ke adsense". sebelumnya saya sudah pakai cara itu dengan memasukan alamat blog saya www.itdanstiker.pw ini ke akses dan otorisasi dalam menu setelan google adsense. Seperti gambar di bawah ini.
Baca cara memasang iklan ke blog / web non hosted.

Saya sudah lalukan cara itu tapi menu dalam tab penghasilan blog dgn gmail YZ saya tidak aktif. saya pasang saja iklan adsense ke blog tersebut walaupun tombol adsense dalam blog ini belum aktif. Sebenarnya dengan cara mengajukan pasang iklan di situs non hosted ini sudah bisa di gunakan dalam join ke blog. Namun yang membuat tidak enak hati "belum aktifnya tombol dalam tab penghasilan tersebut". Jika tombol tersebut aktif logikanya akan lebih mudah karena menu adsense saya sudah muncul di blog. Sedangkan dgn cara mengajukan tadi masih belum tahu pastinya karena adsense saya belum muncul dan tombol daftar adsense blm bisa di klik.
Nah langsung saja agar bisa join akun adsense dari gmail 1 ke gmail satunya (yang memiliki blog), ikuti langkah di bawah ini :
1. Masuk ke blogger anda => penghasilan => adsense => klik tombol yang sudah di aktifkan untuk daftar ke google adsense.
2. Setelah di klik, akan di tunjukan ke tahap pendaftaran adsense. Dari sini di tanyakan mau daftar adsense baru (buat adsense baru) atau gunakan akun adsense yang sudah aktif (sudah saya miliki di akun gmail XY). Saya klik gunakan akun adsense yang sudah saya miliki
3. Setelah saya klik muncul menu seperti gambar di bawah ini => klik setujui pengaitan (maksudnya pengaitan disini yaitu mengaitkan antara google adsense dan blog agar iklan google adsense tersebut bisa di tampilkan ke blog tersebut).
4. Setelah saya klik setujui pengaitan, muncul gambar sebagai berikut => klik saja lanjutkan. lihat gambar di bawah.
5. Setelah klik lanjutkan, maka tombol adsense pada tab penghasilan dalam blog anda akan berubah seperti gambar di bawah. Ta.. ra... jika sudah seperti ini, anda sudah bisa memasang iklan ke blog (tapi iklan masih dalam bentuk kosong warna putih).
Ini karena tombol adsense anda baru di aktifkan dan tim google adsense masih meninjau blog anda. Saya anjurkan dalam tahap ini, anda posting yang rajin dan jangan melanggar kebijakan adsense. Dalam tahap peninjauan memakan waktu 3 hari sampai 1 minggu bahkan bisa lebih. Jadi sabar saja. Blog saya ini pun juga menunggu approved dari tim google (jika sudah di approved oleh google adsense, iklan dalam blog anda akan muncul iklan dari adsense. bukan iklan kosong lagi). semoga saja bisa cepat di terima :D.
Untuk melihat blog anda sudah berhasil di kaitkan ke akun adsense, anda masuk ke google adsense anda => setelan => akses dan otorisasi => akses pihak ke tiga. Perhatikan bagian yang di lingkari garis biru jika dalam host anda sudah ada http://blogger.com dan statusnya aktif, maka blog anda sudah di kaitkan. Lihat gambar di bawah.
Sekian tutorialnya semoga bisa bermanfaat. Jangan lupa yang punya pengalaman-pengalaman lain yang mungkin berguna bagi orang lain, share juga ya. Terimakasih.